Starting today studied Ext js-GWT : GXT (I also just to contact, everybody enhanced together, study) is also mygwt joins extjs camp later new edition (gxt1.2), about gxt (ext gwt) with the gwt-ext difference, please voluntarily consult the correlation data.
Explained once more: Studies gwt-ext, but is, Ext GWT (old name MyGWT) is one opens the source the Google Web Toolkit expansion, it helps the development personnel to found AJAX Web very easily the application. Ext GWT : GXT is 100% based on GWT, does not need any extra JavaScript or other third party jar. Ext GWT is also a Ext JS sub-project.
Ext GWT: GXT Rich Internet Application Framework for GWT: Official website: http://extjs.com/products/gxt/, inside has the rich example and the api documents.
___________________________________________________
(1) development kit:Java SDK6, correct installment and disposition. Eclipse Ganymede:eclipse V3.4, the downloading address is: http://www.eclipse.org/ganymede/; Decompression direct use.
(2) is related jar the package:
gwt-windows-1.5.3: The downloading address is: http://code.google.com/webtoolkit/versions.html; Decompresses treats the use, myself decompress directly to the D plate, the dull meeting needs to use.
gxt1.2: Downloading address: http://extjs.com/products/gxt/; Decompresses treats the use.
(3) GWT plug-in unit: Eclipse Plugins for GWT:cypal.studio.gwt-1.0, the downloading address is: http://code.google.com/p/cypal-studio/. After the decompression, installs under table of contents /plugins direct Copy to Eclipse then.
2nd, disposes GWT the Home table of contents
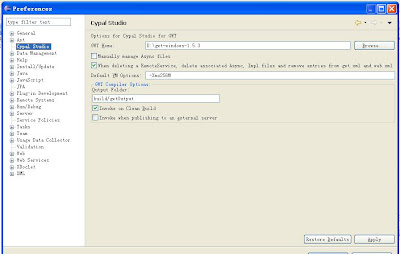
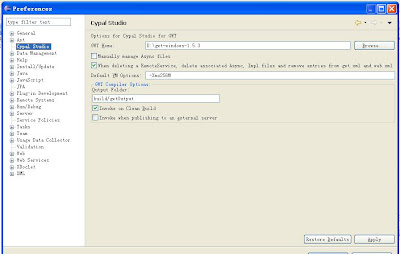
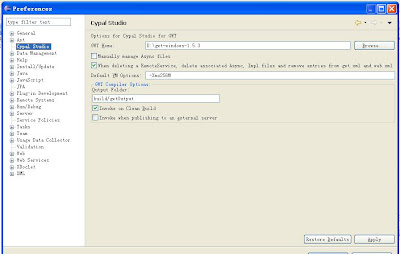
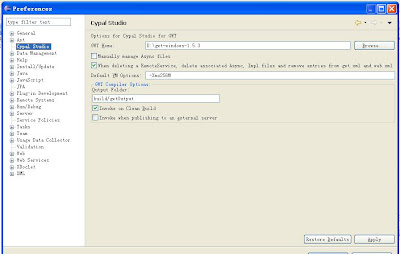
Opens Eclipse Window-Preferences-Cypal Studio to choose Gwt the table of contents (i.e. the gwt-windows-1.5.3 table of contents).

If has not presented Cypal Studio, explained that the plug-in unit has not installed successfully. Must place the correct position. At the same time, GWT Home, must certainly choose under the gwt-windows-1.5.3 decompression table of contents, when awaited construction set up module jar not to be able to find, simultaneously had the possibility to bring other questions. Ha-ha. I have had the mistake which is bewildered.
___________________________________________________

2nd, founds the Module model
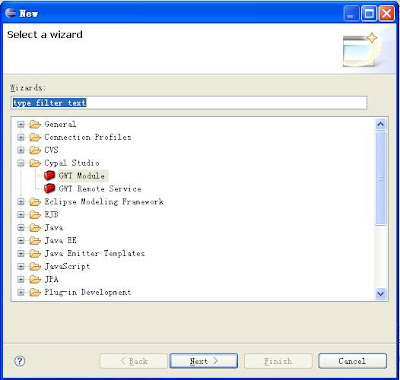
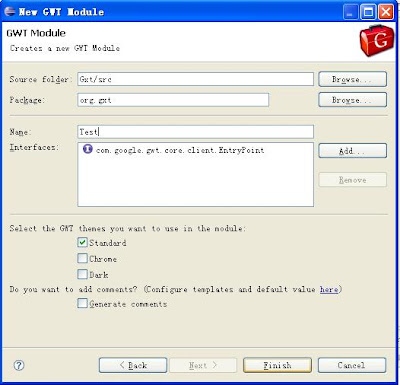
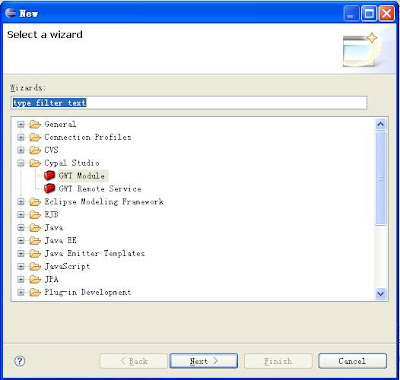
1.In the project clicks on right key New-Other-Cypal Studio-Module, input package of org.gxt, kind of Test

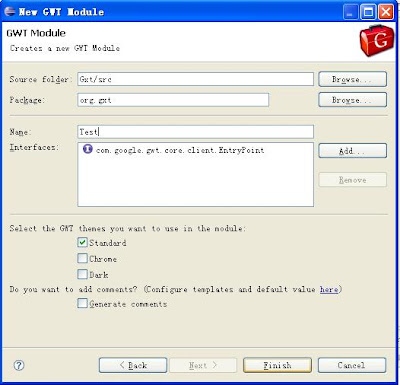
2.Specific Ext js-GWT class information.

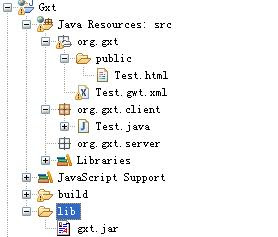
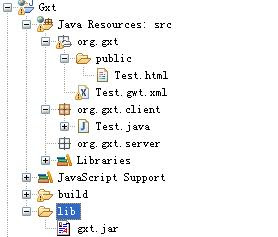
After founding successfully, the correct project is:

3. joins Window.alert in the Test.java onModuleLoad() method (" success");
___________________________________________________

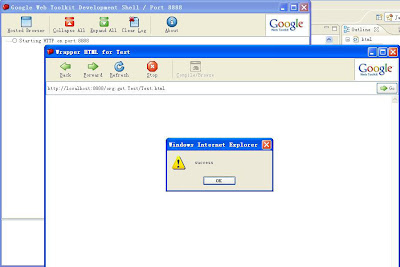
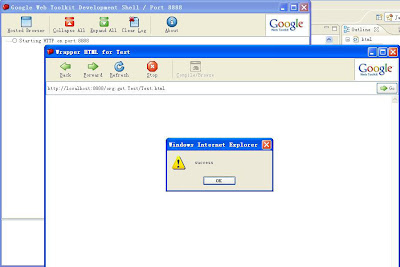
Clicks on Run, automatic start GWT movement environment:

ok, moves successfully.
___________________________________________________

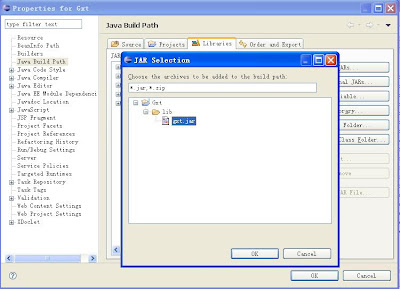
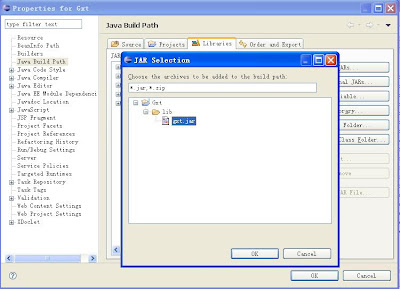
Increases lib/gxt.jar to Java Build Path inside

Joins in Test.gwt.xml (inherits GXT):
><inherits name='com.extjs.gxt.ui.GXT'/>
Joins (default cascading style sheet) in Test.html:
<link rel="stylesheet" type="text/css" href="css/ext-all.css" />
ok, the onModuleLoad() method annotation falls Window.alert now in Test.java (" success"); Meanwhile to avoid appearing repeatedly, deletes com.google.gwt.user.client which already inducted. Window package; Increases gxt com.extjs.gxt.ui.cl ient.widget. Window; The complete code is as follows:
Moves once more (movement environment which New_Gxt already established), the wish result appeared, ha-ha.

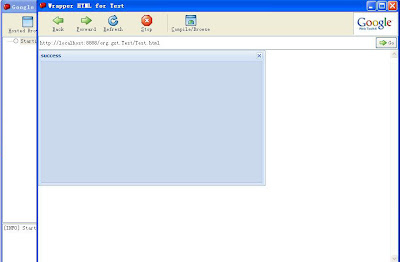
Finally Result of running Ext js - GWT exampl:

Presents the window correctly, ha-ha, success. Next disposes under tomcate6, does not use the movement environment which gwt brings.
Explained once more: Studies gwt-ext, but is, Ext GWT (old name MyGWT) is one opens the source the Google Web Toolkit expansion, it helps the development personnel to found AJAX Web very easily the application. Ext GWT : GXT is 100% based on GWT, does not need any extra JavaScript or other third party jar. Ext GWT is also a Ext JS sub-project.
Ext GWT: GXT Rich Internet Application Framework for GWT: Official website: http://extjs.com/products/gxt/, inside has the rich example and the api documents.
___________________________________________________
First, Constructs Eclispe Ganymede 3.4 the development environment for Ext js-gwt
First, earlier period preparation(1) development kit:Java SDK6, correct installment and disposition. Eclipse Ganymede:eclipse V3.4, the downloading address is: http://www.eclipse.org/ganymede/; Decompression direct use.
(2) is related jar the package:
gwt-windows-1.5.3: The downloading address is: http://code.google.com/webtoolkit/versions.html; Decompresses treats the use, myself decompress directly to the D plate, the dull meeting needs to use.
gxt1.2: Downloading address: http://extjs.com/products/gxt/; Decompresses treats the use.
(3) GWT plug-in unit: Eclipse Plugins for GWT:cypal.studio.gwt-1.0, the downloading address is: http://code.google.com/p/cypal-studio/. After the decompression, installs under table of contents /plugins direct Copy to Eclipse then.
2nd, disposes GWT the Home table of contents
Opens Eclipse Window-Preferences-Cypal Studio to choose Gwt the table of contents (i.e. the gwt-windows-1.5.3 table of contents).

If has not presented Cypal Studio, explained that the plug-in unit has not installed successfully. Must place the correct position. At the same time, GWT Home, must certainly choose under the gwt-windows-1.5.3 decompression table of contents, when awaited construction set up module jar not to be able to find, simultaneously had the possibility to bring other questions. Ha-ha. I have had the mistake which is bewildered.
___________________________________________________
Second, compilation simple example
1st, the newly built dynamic web project, File-New-Other-Web-Dynamic Web Project, chooses Cypal Studio for GWT in Configurations, other defaults then. The attention, Target Runtime must certainly be, do not choose the server, if has chosen the server, next step movement time will appear exceptionally, but must manual delete it, therefore do not choose the server, next will introduce on tomcate6 moves the disposition. Here moves is moves under GWT own environment.
2nd, founds the Module model
1.In the project clicks on right key New-Other-Cypal Studio-Module, input package of org.gxt, kind of Test

2.Specific Ext js-GWT class information.

After founding successfully, the correct project is:

3. joins Window.alert in the Test.java onModuleLoad() method (" success");
package org.gxt.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.Window;
public class Test implements EntryPoint {
public void onModuleLoad() {
Window.alert("success");
}
}
___________________________________________________
Third, disposition movement environment
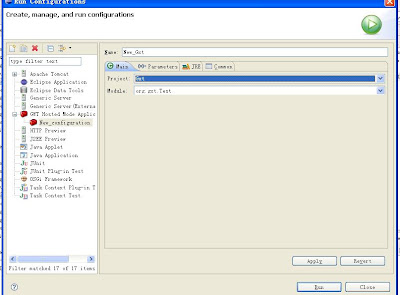
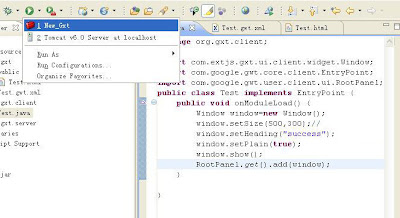
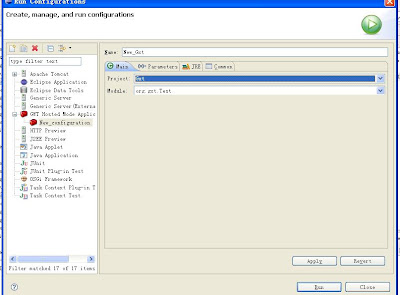
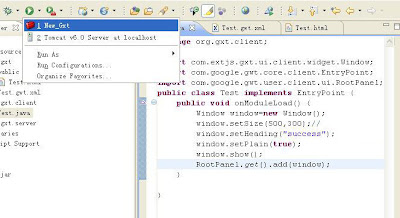
Chooses Run-Run Configurations-Gwt Hosted Mode Application, chooses New, newly built movement example new_gxt, chooses Gxt in Project, model class Test.java which the Module automatic selection will probably move.
Clicks on Run, automatic start GWT movement environment:

ok, moves successfully.
___________________________________________________
Fourth, compiles ext gwt the window test model.
The above has not had usefully to the Extjs gxt1.2 folder's in thing, now should use it. Deletes the WebContent folder, a newly built lib folder, has duplicated gxt.jar to lib under.
Increases lib/gxt.jar to Java Build Path inside

Joins in Test.gwt.xml (inherits GXT):
><inherits name='com.extjs.gxt.ui.GXT'/>
Joins (default cascading style sheet) in Test.html:
<link rel="stylesheet" type="text/css" href="css/ext-all.css" />
ok, the onModuleLoad() method annotation falls Window.alert now in Test.java (" success"); Meanwhile to avoid appearing repeatedly, deletes com.google.gwt.user.client which already inducted. Window package; Increases gxt com.extjs.gxt.ui.cl ient.widget. Window; The complete code is as follows:
package org.gxt.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.extjs.gxt.ui.client.widget.Window;
public class Test implements EntryPoint {
public void onModuleLoad() {
Window window=new Window();//Is equal in html div
window.setSize(500,300);//Establishment highly with width
window.setHeading("success");//Establishment title
window.setPlain(true);//Establishes transparently
window.show();
RootPanel.get().add(window);
}
}
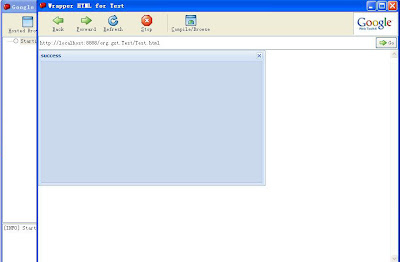
Moves once more (movement environment which New_Gxt already established), the wish result appeared, ha-ha.

Finally Result of running Ext js - GWT exampl:

Presents the window correctly, ha-ha, success. Next disposes under tomcate6, does not use the movement environment which gwt brings.